Let’s be real: paywalls suck. And yet, they are increasingly common nowadays as news websites and other content producers struggle to monetize their traffic. I don’t think the online subscription model is inherently wrong or unviable, but the use of modals is a terrible user experience. Even more annoying are the modals that pop up when a site detects that you’re using an ad blocker. Of course I’m using an ad blocker, it’s 2019. C’mon bruh.
Luckily it’s pretty quick and easy to bypass all that. Here are 3 easy ways to get around paywalls:
- Use Outline to extract the content
- Disable JavaScript with Chrome Developer Tools
- Disable JavaScript with a browser extension
Method 1: Use Outline to extract the content
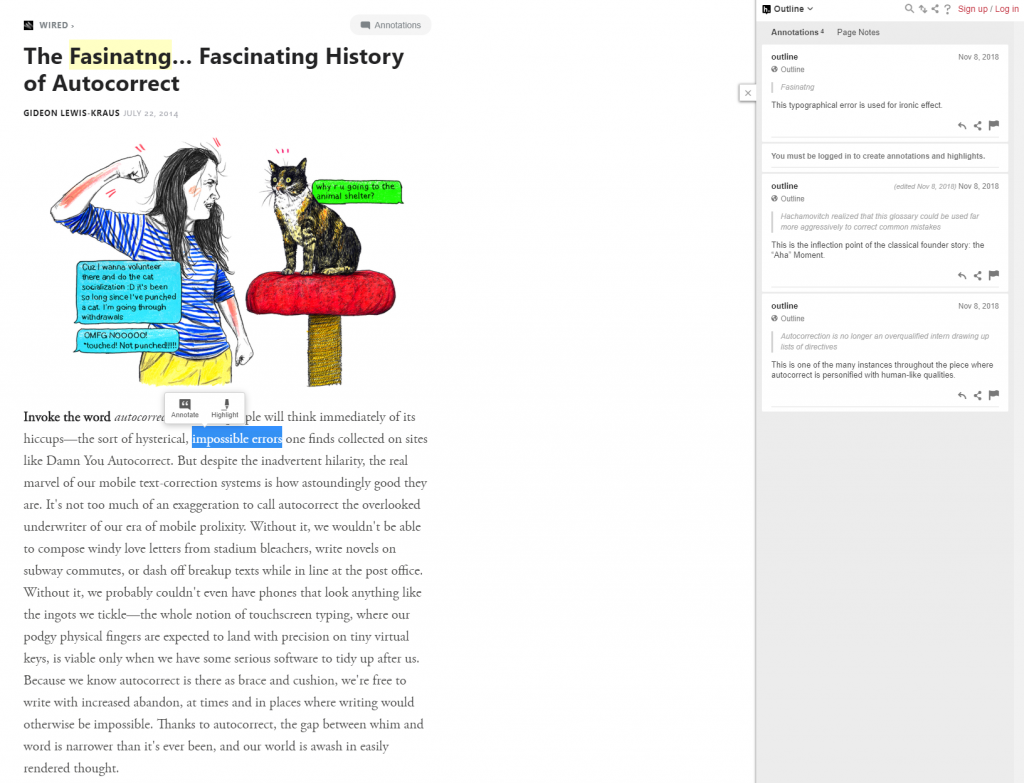
The easiest way is to use a free tool like Outline. It’s simple: all you have to do is enter the URL you are trying to access. Outline not only helps you get around paywalls, it also strips out any advertisements on the page. The resulting output is a minimalistic experience with a neat typeface that lets you focus on the content with no distractions. This is very easy on the eyes, very readable, and works great on desktop and mobile. (I assume it also works well on tablets, but who cares about tablets.)
Of course, I would be remiss not to mention the features that are implied by its namesake. Besides helping you defeat bad UX elements, the purpose of Outline is to make it easy for you to make highlights and annotations…in other words, to outline things in the document. You can then share your ad-free, annotated outline with other folks through a link. This is the kind of convenience that Google Docs users have come to expect.
Method 1a: Use an Outline alternative
Update: It is the year 2023, and Outline is no more. Interestingly, the hyperlink from the first paragraph of “method 1” was automatically removed without my intervention (you can see that the first mention of “Outline” still retains the styling of a normal hyperlink, yet its href attribute has been removed).
Anyway, here are some alternatives to Outline that still work as of right now:
- 12ft.io – This tool is quite reminiscent of Outline.
- archive.ph – In my experience, this one works even better. For example, it seems like archive.ph is able to access paywalled articles on Wall Street Journal, while 12ft.io is not. Also, you can easily share the archived article’s URL afterwards.
Method 2: Disable JavaScript with Chrome Developer Tools
Fun fact: most sites use JavaScript to power their paywall modals. (Insert Roll Safe meme here.) So it logically follows that you can get around all that junk by disabling JavaScript in your browser, which is pretty easy to do with Chrome.
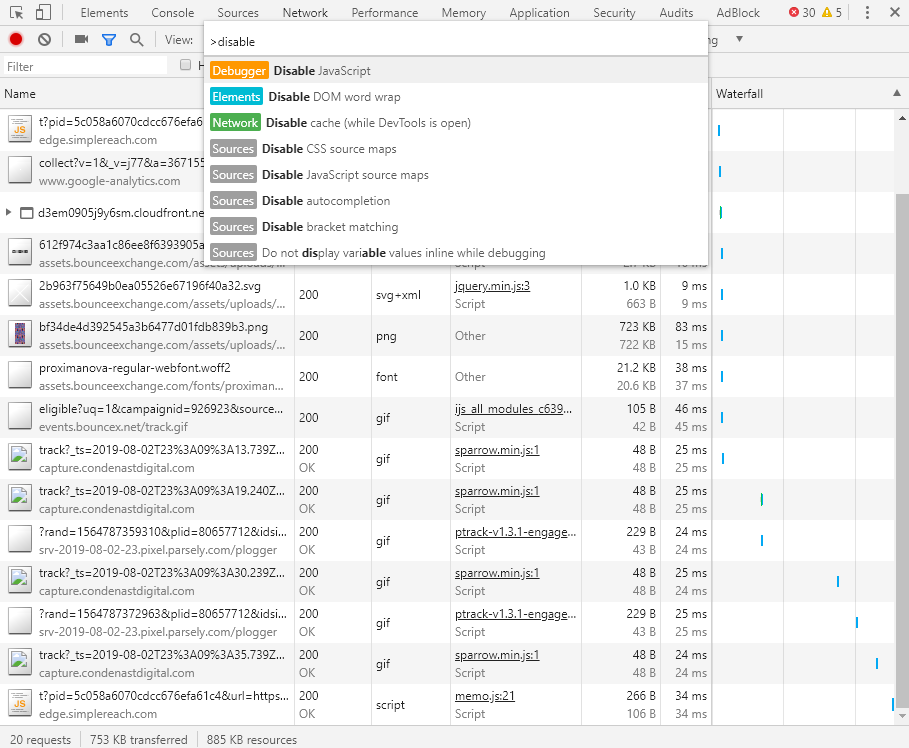
First, open Chrome Developer Tools by either right clicking somewhere and selecting “Inspect” from the context menu—or if you’re a cool kid, use the keyboard shortcut Ctrl+Shift+I (Cmd+Shift+I on a Mac). Then, open your command menu with Ctrl+Shift+P (Cmd+Shift+P on a Mac) and type “disable javascript.” The debugger command to disable JS should come up as the first option, so navigate to it with your arrow keys and enter:
And boom, you should be good. No more pesky paywall. However, there is a downside to this technique: when you disable JavaScript, you’re disabling all JS on the page, even stuff that you might want to run. The most common example would be images – with JS disabled, you won’t be able to see images that are lazy loaded with AJAX. That may or may not be a deal-breaker for you, but it’s at least worth bearing in mind.
Method 3: Disable JavaScript with a browser extension
This is exactly the same as the last method, but using a browser extension instead of CDT. It accomplishes the exact same result of disabling JavaScript, but saves you a precious few seconds. Instead of multiple keystrokes to open CDT and disable JS, you can do it with a click of a button in your browser bar. To that end, I recommend the Quick JavaScript Switcher Chrome extension. This is my preferred method because of how fast and convenient it is. Although it isn’t quite as fancy as Outline and doesn’t feel as “cool” as CDT, it gets the job done quickly.
These are a few methods I am familiar with, but there are likely many more viable options out there. Feel free to share your favorite solutions in the comments.



2 Responses
what is oultine??
Here you go: https://lmgtfy.app/#gsc.tab=0&gsc.q=outline.com
Comments are closed.